Features
Low contrast with great readability
Most themes have very high contrast and use bright colors which makes them tiring for the eyes, especially for highly sensitive people. Squirrelsong themes are low-contrast but still provide enough color and style variety to distinguish various elements of the code and avoid long chains of code printed in the same style.
type Props = {
answer: string;
};
function Squirrelsong({
answer,
}: Props) {
return (
<Stack gap="medium">
<Heading level={1}>
What did the squirrel say?
</Heading>
<Text variant="intro">
{answer}
</Text>
</Stack>
);
}
type Props = {
answer: string;
};
function Squirrelsong({
answer,
}: Props) {
return (
<Stack gap="medium">
<Heading level={1}>
What did the squirrel say?
</Heading>
<Text variant="intro">
{answer}
</Text>
</Stack>
);
}
Made for web developers
Carefully crafted syntax highlighting for JavaScript, TypeScript, HTML, CSS, Sass, styled-components, Markdown, JSON, XML, React, and Astro. Also, works well with PHP, Python, Ruby, Rust, Java, Swift, etc.
<!doctype html>
<html lang="en">
<head>
<title>
Squirrelsong
</title>
</head>
<body>
<h1>Hola!</h1>
</body>
</html>
:root {
--primary: #af9fc7;
}
button {
color: var(--primary);
border: 1px solid;
padding-inline: 1rem;
}
button:hover {
font-weight: bold;
}
{
"name": "squirrelsong",
"private": true,
"version": "1.0.0",
"author": "Squeaky",
"license": "MIT",
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
}
}
<!doctype html>
<html lang="en">
<head>
<title>
Squirrelsong
</title>
</head>
<body>
<h1>Hola!</h1>
</body>
</html>
:root {
--primary: #af9fc7;
}
button {
color: var(--primary);
border: 1px solid;
padding-inline: 1rem;
}
button:hover {
font-weight: bold;
}
{
"name": "squirrelsong",
"private": true,
"version": "1.0.0",
"author": "Squeaky",
"license": "MIT",
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
}
}
Monochrome Markdown styles
Inspired by iA Writer, Markdown is styled in shades of gray to avoid distractions while writing your next blog post, documentation, or book.
# A rebel’s guide to pull requests, commits, and code reviews
I’ve written before on [getting code reviewed faster](/blog/faster-code-reviews/) and have published a _frontend pull request checklist_ — check them out!
**Story time:** I once broke a deployment tool by adding an emoji into a commit message, and I still consider this a tiny victory in my programming career. Funnily, my colleagues split into two camps after this incident. The first camp was saying that I’m an idiot to use emojis in commit messages, and the second — that it shouldn’t be so easy to break the tool.
# A rebel’s guide to pull requests, commits, and code reviews
I’ve written before on [getting code reviewed faster](/blog/faster-code-reviews/) and have published a _frontend pull request checklist_ — check them out!
**Story time:** I once broke a deployment tool by adding an emoji into a commit message, and I still consider this a tiny victory in my programming career. Funnily, my colleagues split into two camps after this incident. The first camp was saying that I’m an idiot to use emojis in commit messages, and the second — that it shouldn’t be so easy to break the tool.
Consistent highlighting of different programming languages
Colors and styles are consistent among different programming languages: for example, this in TypeScript is styled the same way as $this in PHP and self in Python or Rust. HTML looks the same as JSX in React or markup in Astro components.
class Squirrel {
private name: string;
public constructor(name) {
this.name = name;
}
public greet() {
console.log(
`Hola, ${this.name}`,
);
}
}
// Greet the squirrel!
const sqrl = new Squirrel(
"Squeaky",
);
<?php
class Squirrel {
private string $name;
public function __construct(string $name) {
$this->name = $name;
}
public function greet() {
print "Hola, {$this->name}";
}
}
// Greet the squirrel!
$sqrl = new Squirrel(
'Squeaky'
);
?>
class Squirrel:
def __init__(self, name):
self.name = name
def greet(self):
print(
"Hola, %s" % self.name
)
# Greet the squirrel!
sqrl = Squirrel(
'Squeaky'
)
class Squirrel {
private name: string;
public constructor(name) {
this.name = name;
}
public greet() {
console.log(
`Hola, ${this.name}`,
);
}
}
// Greet the squirrel!
const sqrl = new Squirrel(
"Squeaky",
);
<?php
class Squirrel {
private string $name;
public function __construct(string $name) {
$this->name = $name;
}
public function greet() {
print "Hola, {$this->name}";
}
}
// Greet the squirrel!
$sqrl = new Squirrel(
'Squeaky'
);
?>
class Squirrel:
def __init__(self, name):
self.name = name
def greet(self):
print(
"Hola, %s" % self.name
)
# Greet the squirrel!
sqrl = Squirrel(
'Squeaky'
)
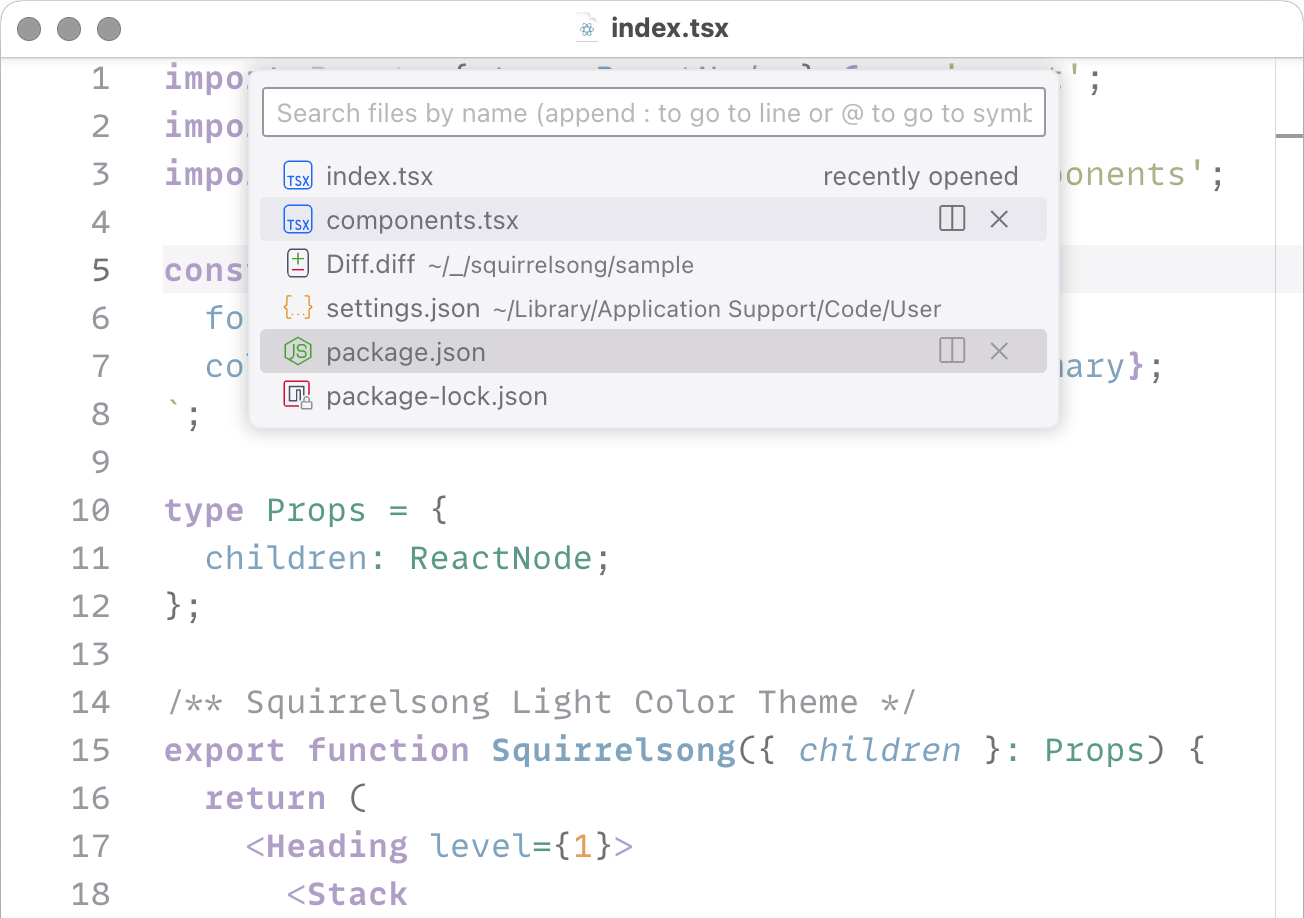
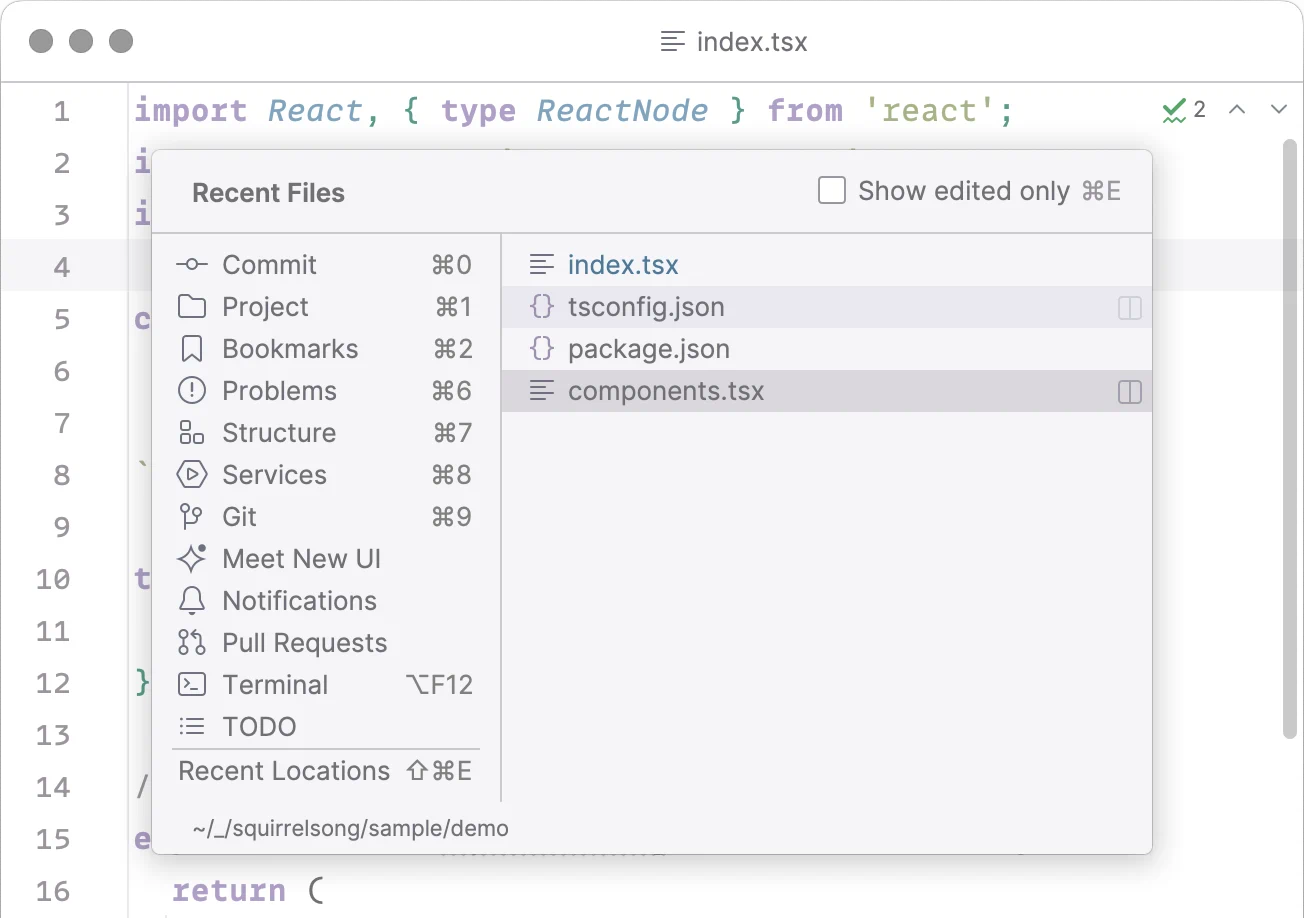
Non-distracting UI
Custom UI for Visual Studio Code, JetBrains IDEs, and other apps without oversaturated bright colors to keep you focused on your code instead of being distracted and overwhelmed.
Get it for your editor, terminal, or app
Alfred, Bear, CotEditor, Google Chrome, Google Chrome DevTools, iTerm2, JetBrains, Marta File Manager, Midnight Commander, Nimble Commander, Prism, Slack, Sublime Text, Telegram, Terminal.app, Visual Studio Code, WezTerm
Follow the instructions on Alfredapp.com
Follow the instructions on GitHub
Follow the instructions on GitHub
Also works for Microsoft Edge, and other Chromium-based browsers.
Follow the instructions on Chrome Web Store
Google Chrome DevTools
light
Also works for Microsoft Edge, and other Chromium-based browsers.
Follow the instructions on GitHub
- Download Squirrelsong Dark.itermcolors
- Open Settings, then Profiles, then Colors
- Open Color presets dropdown at the bottom, and choose Import
- Select Squirrelsong Dark.itermcolors
- Select Squirrelsong Dark in Color presets dropdown
Works in all JetBrains IDEs: Android Studio, IDEA, PhpStorm, PyCharm, RubyMine, WebStorm, etc.
- Open Settings
- Choose Plugins, then Marketplace
- Type Squirrelsong Light
- Press Install
- Open Settings, choose Squirrelsong in Appearance & Behavior → Appearance → Theme and Editor → Color Scheme → Scheme
Follow the instructions on GitHub
Follow the instructions on GitHub
Follow the instructions on GitHub
Follow the instructions on GitHub: light theme, dark theme
Follow the instructions on GitHub
- Download the repository as a ZIP acrhive
- Unzip the files
- Select Preferences → Browse Packages to open your Sublime Text packages directory
- Copy the light/Sublime Text/Squirrelsong Light or dark/Sublime Text/Squirrelsong Dark folder into your Sublime Text packages directory
- Go to Preferences → Color Scheme → User and select the Squirrelsong Dark theme
Follow the instructions on Telegram
- Download Squirrelsong Dark.terminal
- Open Settings, then Profiles
- Press the button with three dots at the bottom of the sidebar, and choose Import
- Select Squirrelsong Dark.terminal
- Select Squirrelsong Dark in the sidebar
- Select Default next to it
Visual Studio Code
lightdark
- Open View → Command Palette or press Cmd+Shift+P
- Choose Install Extension
- Type Squirrelsong Light or Squirrelsong Dark
- Select it or press Enter to install
Follow the instructions on GitHub
If something is missing or broken, feel free to send me a pull request on GitHub.